- Documentation
- Live Audio Room Kit
- Quick start
Quick start
Prerequisites
- Go to ZEGOCLOUD Admin Console to create a UIKit project.
- Get the AppID and AppSign of the project.
If you don't know how to create a project and obtain an app ID, please refer to this guide.
Integrate the SDK
Add dependencies
Do the following to add the ZegoUIKitPrebuiltLiveAudioRoom dependencies:
Open Terminal, navigate to your project's root directory, and run the following to create a
podfile:pod initEdit the
Podfilefile to add the dependencies:pod 'ZegoUIKitPrebuiltLiveAudioRoom'In Terminal, run the following to install the required dependencies with Cocoapods:
pod install
Import SDKs
Run the following to import the SDKs: ZegoUIKitPrebuiltLiveAudioRoom and ZegoUIKit.
import ZegoUIKitPrebuiltLiveAudioRoom
import ZegoUIKit
// YourViewController.swift
class ViewController: UIViewController {
//Other code...
}Using the Live Audio Room Kit
- Specify the
userIDanduserNamefor connecting the Live Audio Room Kit service. - Create a
roomIDthat represents the live audio room you want to create.
userIDandroomIDcan only contain numbers, letters, and underlines (_).- Using the same
roomIDwill enter the same live audio room.
With the same roomID, only one user can enter the live audio room as host. Other users need to enter the live audio room as the audience.
class ViewController: UIViewController {
let appID: UInt32 = <#AppID#>
let appSign: String = <#AppSign#>
var userID: String = <#UserID#>
var userName: String = <#UserName#>
var roomID: String = <#RoomID#>
@IBAction func startLiveAudio(_ sender: Any) {
let config: ZegoUIKitPrebuiltLiveAudioRoomConfig = ZegoUIKitPrebuiltLiveAudioRoomConfig.host()
let liveAudioVC: ZegoUIKitPrebuiltLiveAudioRoomVC = ZegoUIKitPrebuiltLiveAudioRoomVC(appID, appSign: appSign, userID: userID, userName: userName, roomID: roomID, config: config)
liveAudioVC.modalPresentationStyle = .fullScreen
self.present(liveAudioVC, animated: true, completion: nil)
}
@IBAction func joinLiveAudio(_ sender: Any) {
let config: ZegoUIKitPrebuiltLiveAudioRoomConfig = ZegoUIKitPrebuiltLiveAudioRoomConfig.audience()
let liveAudioVC: ZegoUIKitPrebuiltLiveAudioRoomVC = ZegoUIKitPrebuiltLiveAudioRoomVC(appID, appSign: appSign, userID: userID, userName: userName, roomID: roomID, config: config)
liveAudioVC.modalPresentationStyle = .fullScreen
self.present(liveAudioVC, animated: true)
}
}Then, you can create a live audio room by presenting the VC.
Configure your project
- Open the
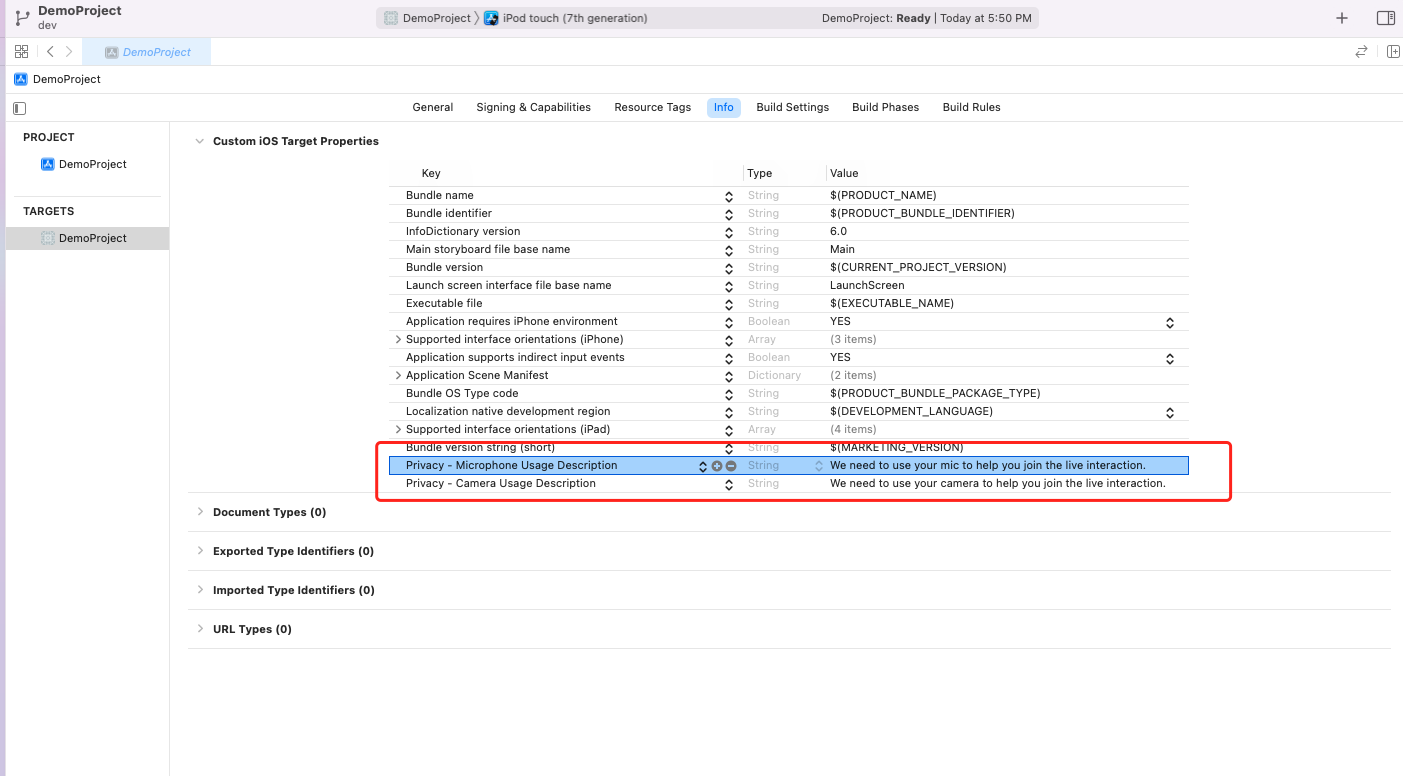
Info.plist, and add the following code inside thedictpart:
<key>NSCameraUsageDescription</key>
<string>Access permission to camera is required.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Access permission to microphone is required.</string>)
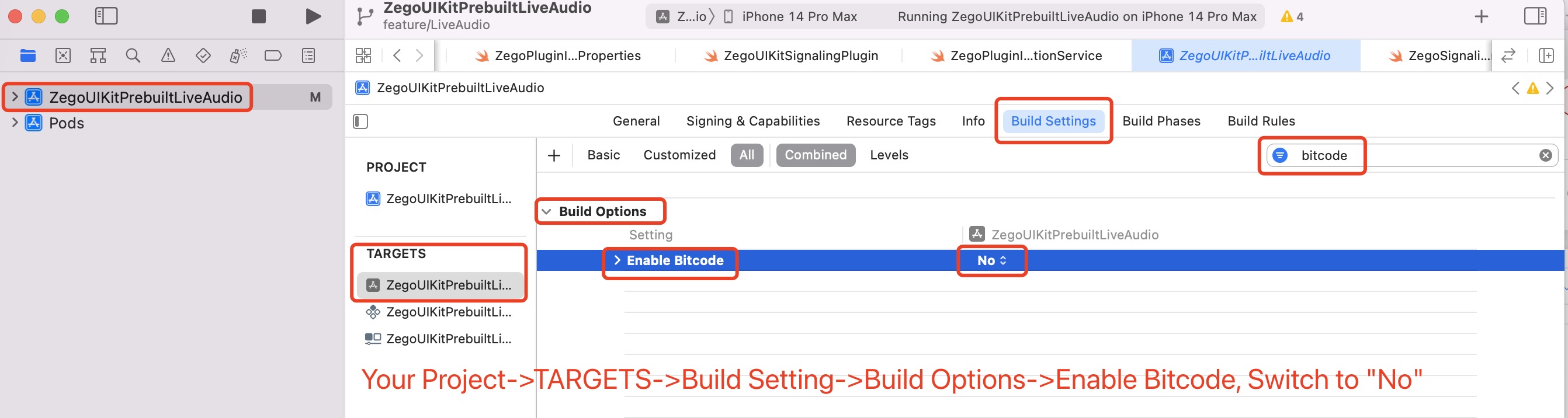
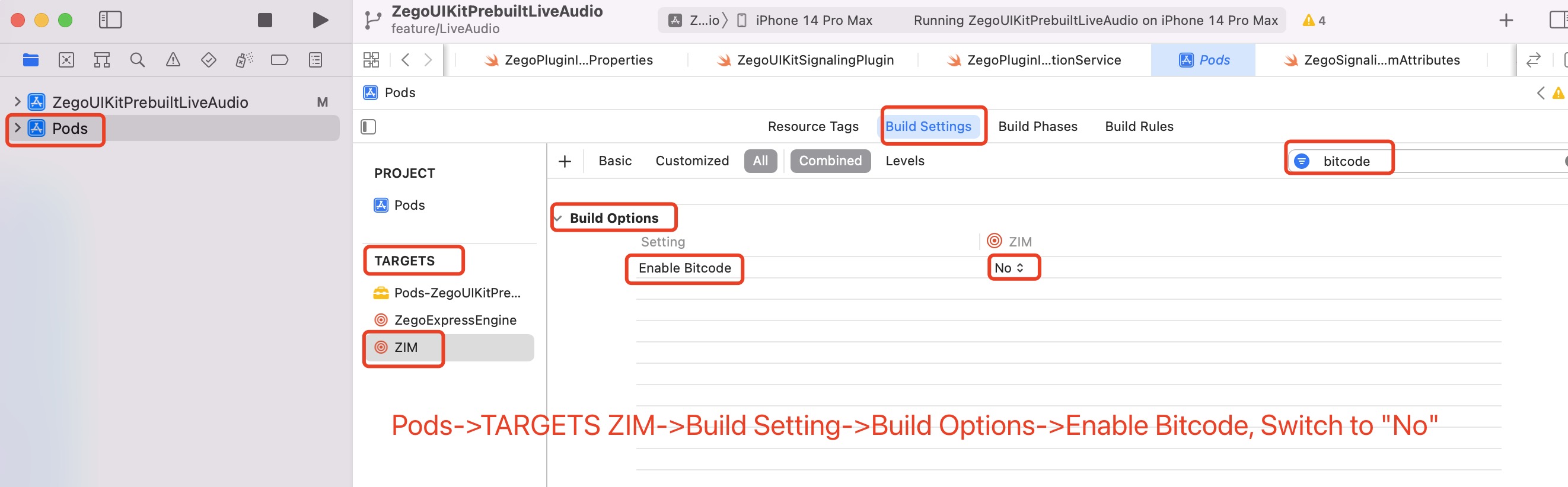
- Disable the Bitcode. Select your target project, and follow the notes on the following two images to disable the Bitcode respectively.
)
)
Run & Test
Now you have finished all the steps!
You can simply click the Run in XCode to run and test your App on your device.

