- Documentation
- Video Call
- Develop your app
- Enhance basic feature
- Set up common video config
Set up common video config
Introduction
ZEGOCLOUD supports setting up the video configuration during a real-time video call or live streaming, such as video capture and video encoding output resolution, video frame rate, bitrate, view mode, and mirror mode.
Setting the proper video resolution, frame rate, and bitrate to provide a better experience in audio and video scenarios. Setting the appropriate view modes to provide a personalized video display mode.
Basic concepts
- Resolution:
- Video resolution: The number of pixels contained in each frame. The video resolution is often expressed in PPI.
- Capture resolution: The total amount of pixels captured by a camera.
- Encoder resolution: The resolution of the encoded image.
- Bitrate (bps): The number of bits that are conveyed or processed per unit of time. The bitrate is expressed in the unit bit per second unit.
- Frame rate (fps): The frequency (rate) at which consecutive images (frames) are captured or displayed. The frame rate is often expressed in frames per second or fps.
Prerequisites
Before you begin, make sure you complete the following:
Create a project in ZEGOCLOUD Admin Console and get the AppID and AppSign of your project.
Refer to the Quick Start doc to complete the SDK integration and basic function implementation.
Set up the video configuration
Use default values
If you don't want to manually set the video configuration, you can use the sets of default values provided by the ZEGO Express SDK, the default values of ZegoVideoConfigPreset are as follows:
| ZegoVideoConfigPreset | Capture resolution (Width × Height) |
Encoder resolution (Width × Height) |
Frame rate (fps) |
Bitrate (kbps) |
|---|---|---|---|---|
PRESET_180P |
180 × 320 |
180 × 320 |
15 |
300 |
PRESET_270P |
270 × 480 |
270 × 480 |
15 |
400 |
PRESET_360P |
360 × 640 |
360 × 640 |
15 |
600 |
PRESET_540P |
540 × 960 |
540 × 960 |
15 |
1200 |
PRESET_720P |
720 × 1280 |
720 × 1280 |
15 |
1500 |
PRESET_1080P |
1080 × 1920 |
1080 × 1920 |
15 |
3000 |
The sample code for using default values is shown below:
ZegoVideoConfig videoConfig = new ZegoVideoConfig(ZegoVideoConfigPreset.PRESET_1080P);
ZegoExpressEngine.getEngine().setVideoConfig(videoConfig);Customize the video configuration
You will need to set up the video configuration before the stream publishing starts (startPublishingStream) or local video preview starts (startPreview).
Only the encoder resolution and bitrate can be modified after stream publishing.
To set up the video configuration, call the setVideoConfig method. If you don't customize your video configuration, ZEGO uses the default values as shown below:
| Item | Default value |
|---|---|
| Resolution | 360p |
| Bitrate | 600 kbps |
| Framerate | 15 fps |
The following sample code is used for setting the video capture resolution to 360p, encoder resolution to 360p, bitrate to 600 kbps, and frame rate to 15 fps:
ZegoVideoConfig videoConfig = new ZegoVideoConfig();
videoConfig.captureHeight = 640;
videoConfig.captureWidth = 360;
videoConfig.encodeHeight = 640;
videoConfig.encodeWidth = 360;
videoConfig.fps = 15
videoConfig.bitrate = 600;
// Setting up video Configuration.
ZegoExpressEngine.getEngine().setVideoConfig(videoConfig);The width and height resolutions of the mobile terminal are opposite to those of the PC terminal. For example, the 360p resolution of the mobile terminal is 360x640, while the 360P resolution of the PC terminal is 640x360.
Set the video view mode
To set the video view mode, you will need to stop the local video preview or stop stream playing first; Otherwise, the settings won't take effect.
To set the video view mode, modify the viewMode property of the ZegoCanvas obeject.
Currently, the following three video rendering and filling modes are supported:
| Enumerated value | Description |
|---|---|
| ASPECT_FIT | Uniform scaling, the image may have black edges. |
| ASPECT_FILL | Uniform scaling and filling the entire View, and images may be cropped. |
| SCALE_TO_FILL | Fill the entire View, and the image may be stretched. |
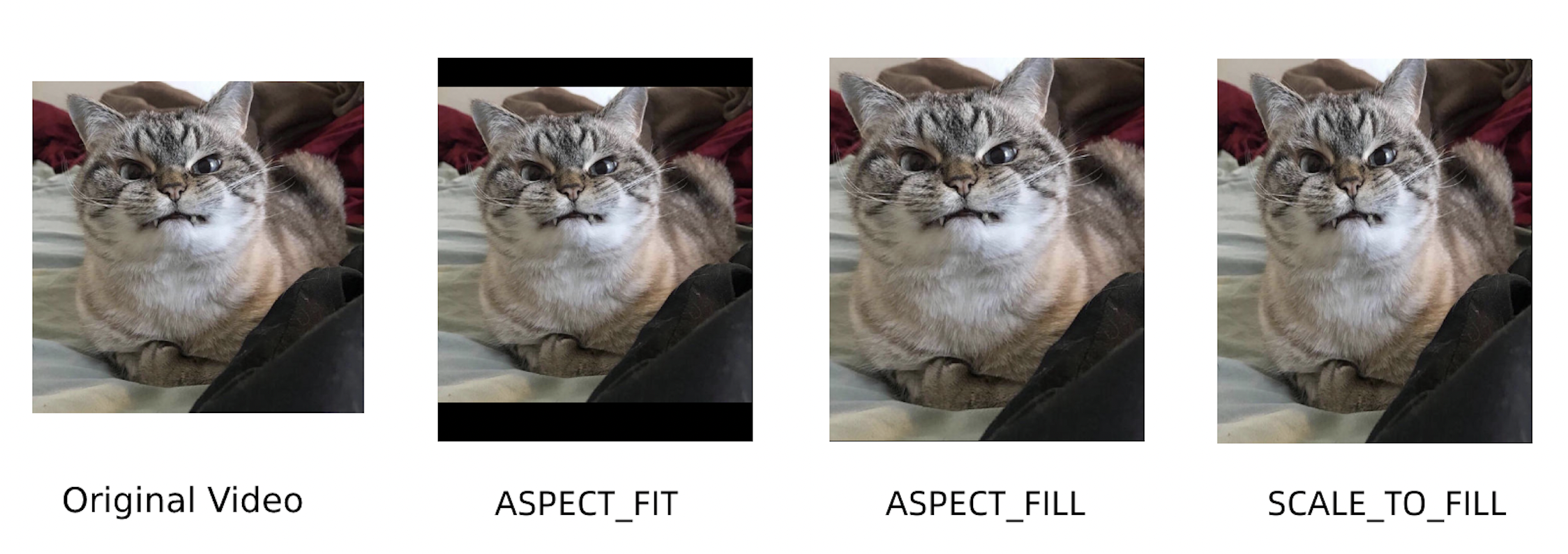
The effects of the three video rendering and filling modes are as shown below:
)
The resolution of the image shown above is 320 x 390 (width x height), and the video resolution is 340 x 340 (width x height).
As shown above, the height of the original video is equal to the width, while the height of the image is greater than the width. Therefore, in the
ASPECT_FITview mode, black edges appear on the top and bottom of the video. If the width of the image is larger than the height, black edges will appear on the left and right sides of the video inASPECT_FITview mode.
The following sample code is used for setting the view mode to ASPECT_FIT and starting the local video preview:
// The following [preview] is a SurfaceView, TextureView, or SurfaceTexture object on the UI.
previewCanvas = new ZegoCanvas(preview);
// Set the display mode to [ASPECT_FIT]
previewCanvas.viewMode = ZegoViewMode.ASPECT_FIT;
// Start the local video preview.
engine.startPreview(previewCanvas);Set the mirror mode
This mode can also be set during stream publishing and take effect immediately.
To mirror the video you want to publish or mirror the video in a local video preview, call the setVideoMirrorMode method before or after the stream publishing.
Currently, the following four mirror modes are supported:
| Enumeration value | Description |
|---|---|
| NO_MIRROR | Neither Capturer (local video preview) nor stream player gets mirrored images. |
| ONLY_PREVIEW_MIRROR | The image is mirrored only in the local video preview. This mode is used by default. |
| ONLY_PUBLISH_MIRROR | Only stream player is expected to see mirrored images. |
| BOTH_MIRROR | Capturer (local video preview) and stream player are expected to see mirrored images. |
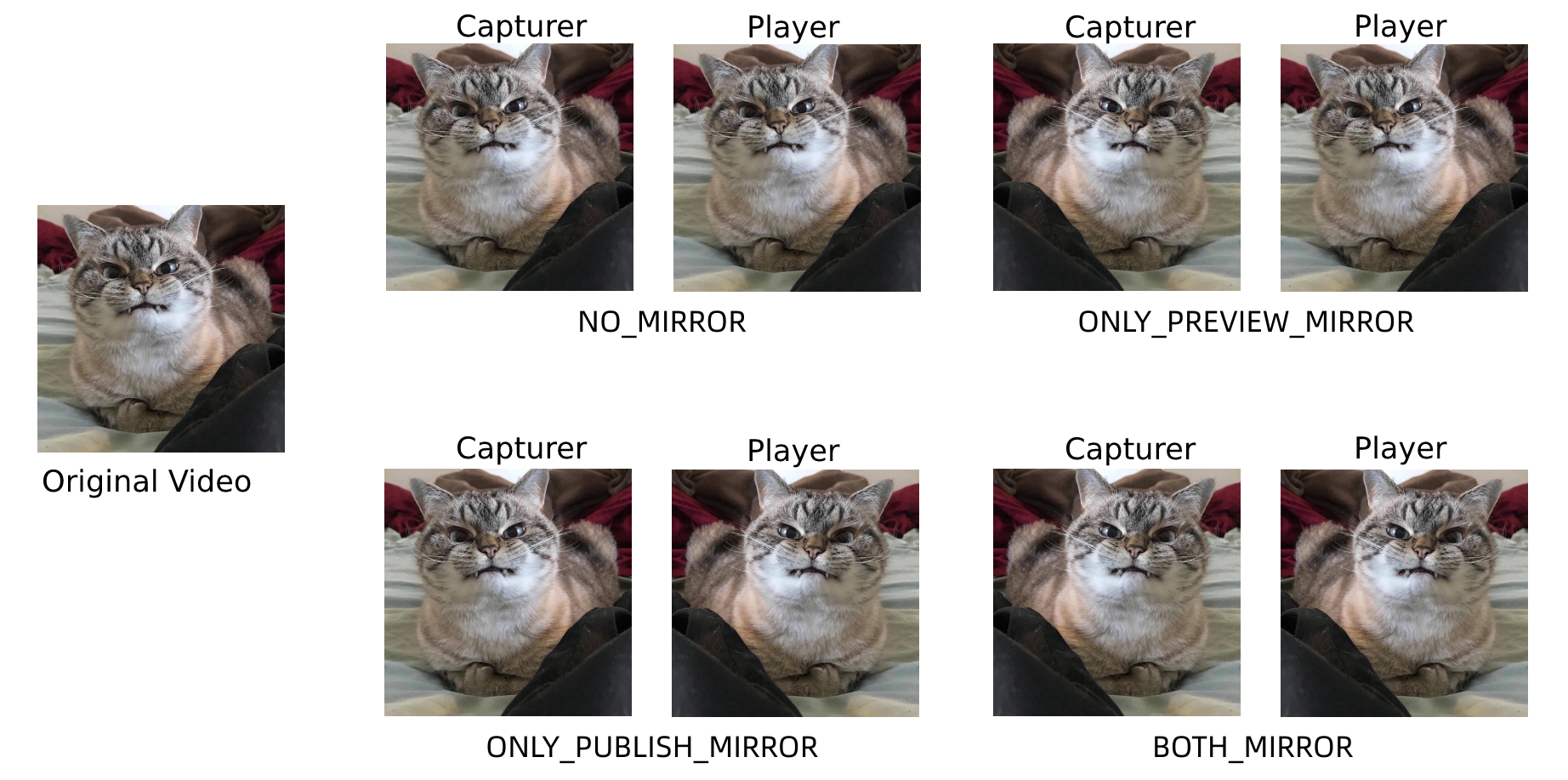
The effects of the four mirror modes are as shown below:
)
The following sample code is used for setting the mirror mode for the stream player without mirroring the local video preview:
engine.setVideoMirrorMode(ZegoVideoMirrorMode.ONLY_PUBLISH_MIRROR);Set the video orientation mode
The Express-video SDK uses the locked portrait mode by default, that is, the video images in the local video preview and the video streams you played are in portrait orientation.
To set the video to landscape mode, call the setAppOrientation method.
- To rotate the video 90-degree counterclockwise, pass
ZegoOrientation.ORIENTATION_90to the parameter. - To rotate the video 90-degree clockwise, pass
ZegoOrientation.ORIENTATION_270to the parameter.
ZegoExpressEngine.getEngine().setAppOrientation(ZegoOrientation.ORIENTATION_90);To use the G-Sensor mode for live streaming or video calling, you will need to listen for the related video image rotation event callbacks and set the corresponding video orientation accordingly.
If you use the SDK for video data capturing, to implement the G-Sensor mode, you will need to use the following 2 methods:
setVideoConfig: Callback for updates on the phone screen orientation.setAppOrientation: Method for setting the video image orientation.
Monitor the changes in the phone screen orientation by listening for the
onConfigurationChangedrelatedevent callback in the corresponding Activity.Modify the corresponding encoding resolution in the callback, and set the video image orientation.
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
// Checks the orientation of the screen
ZegoVideoConfig videoConfig = ZegoExpressEngine.getEngine().getVideoConfig();
ZegoOrientation orientation = ZegoOrientation.ORIENTATION_0;
if(Surface.ROTATION_0 == this.getWindowManager().getDefaultDisplay().getRotation()){
orientation = ZegoOrientation.ORIENTATION_0;
videoConfig.setEncodeResolution(360, 640);
}else if(Surface.ROTATION_180 == this.getWindowManager().getDefaultDisplay().getRotation()){
orientation = ZegoOrientation.ORIENTATION_180;
videoConfig.setEncodeResolution(360, 640);
}else if(Surface.ROTATION_270 == this.getWindowManager().getDefaultDisplay().getRotation()){
orientation = ZegoOrientation.ORIENTATION_270;
videoConfig.setEncodeResolution(640, 360);
}else if(Surface.ROTATION_90 == this.getWindowManager().getDefaultDisplay().getRotation()){
orientation = ZegoOrientation.ORIENTATION_90;
videoConfig.setEncodeResolution(640, 360);
}
ZegoExpressEngine.getEngine().setAppOrientation(orientation);
ZegoExpressEngine.getEngine().setVideoConfig(videoConfig);
}- If you use the Custom video capture for video data capturing, to implement the G-Sensor mode after the device screen orientation changes, refer to the following two methods:
- Process the video frame data by yourself: In the callback for the updates on the device screen orientation, rotate the captured video frame data. And then send the processed frame data to the SDK with the
sendCustomVideoCaptureTextureDatamethod.
Process the video frame data with the SDK:
a. In the callback for the updates on the device screen orientation, set the
rotationproperty of theZegoVideoEncodedFrameParammethod based on the actual device screen orientation.b. Pass the video frame data and set the video image orientation parameter with the
sendCustomVideoCaptureEncodedDatamethod for sending processed video data to the SDK.
FAQ
Why can't I playback the recorded video?
Because in G-Sensor mode, streams' encoder resolution changes, and some third-party players can't compatible with the video that has been modified resolution very well, which results in you may fail to playback the video you recorded.
Therefore, we recommend you don't modify the resolution in the G-Sensor mode during live streaming or video calling.

